ToDo アプリ Clear for iPhone の UI デザインと、再提示されたモーダル/モードレスというイデオロギーについて。

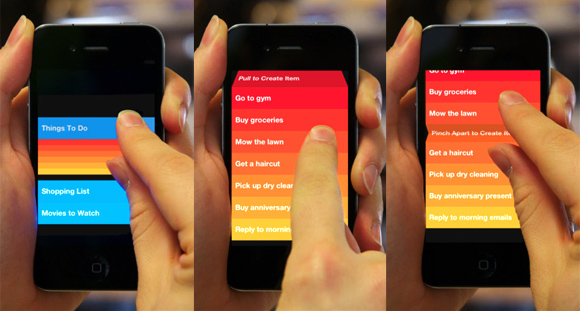
Clear for iPhone
モーダル/モードレスの定義
モーダル/モードレスとは、ソシオメディアの上野学さんによって「再提示」された、「UI デザインの世界における両極のコンセプト」である。まずは2009年から約1年の間に書かれた、大変示唆に富んだブログ Modeless and Modal において、最近では World IA Day 2012 Yokyo の講演において、言及があった。
とにかく「あっ」と分かってしまったことだから、どう説明のしようもないらしい。モーダル/モードレスとは、どんな世界にでもあるイデオロギーの対立、右翼/左翼のようなものである。だから本来的にどちらが正しいと言ったことは、問題にならないはずである。しかし UI デザインの領域においては、昔からモードレスを目指すべきとされている。
モーダル(modal)
モードがある状態。つまり、システムが特定の機能の使用に制限された状態。ユーザーが自由に操作を行えなくなることと、モード別に機能の意味や振る舞いが変化することから、ユーザーインターフェースのデザインでは、できる限りモードを設けないほうがよいとされる。モードレス(modeless)
モードがない状態。ユーザーインターフェースをデザインする際に目指すべき状態。状況に依存した機能制限がなく、自由な手順でタスクを進行することができ、かつ特定の操作がシステムによって常に一定に解釈される状態。ソシオメディア | 用語 | モーダル、モードレス
さらに Modeless and Modal や World IA Day 2012 Tokyo での話をまとめるとこうなる。
モーダルとは、現実主義、保守主義、悲観主義、言語的、通時的、理論的、オーナーサイド、間接操作で、目的語 → 名詞もしくは動詞 → 名詞のシンタックスで表現されること。
モードレスは、理想主義、進歩主義、楽観主義、空間的、共時的、実験的、ユーザーサイド、直接操作で、名詞 → 目的語または名詞 → 動詞のシンタックスで表現されること。
モーダルなデザインは、ユーザーが行うタスクに合わせて作られたもので、モードレスなデザインは、ユーザーが扱うオブジェクトに合わせて作られたもの。
だから、電車はモーダルで、自動車はモードレス。コース料理はモーダルで、幕の内弁当はモードレス。デザイン包丁はモーダルで、刺身包丁はモードレスとなる。
GUI において、ダイアログボックスはモーダル、アイコンはモードレス。Power Point のオブジェクト描画はモーダルで、Keynote の方はモードレスである。
Clear がモードレスである理由
画期的な UI で話題になった ToDo アプリ Clear for iPhone の UI は、そんなモードレスデザインの最新事例である。テキスト入力とセッティングのモード以外が一貫してモードレスであり、リスト全体と ToDo 一つひとつのどちらもが、オブジェクトとして扱われている。
ToDo の追加:リストの外をクリックすると、リストの最下部に、リストを下方向にスワイプすると、リストの上部に ToDo を新規作成できる。また、リストをピンチアウトすると、追加したい場所に新規 ToDo を挿入できる。
ToDo の移動:ToDo をドラッグすると、リスト間を移動できる。
ToDo 完了のチェック:右方向にスワイプすると、チェックが入り、リストの下部に並ぶ。もう一度、右方向に短くスワイプして離すと、アンドゥできる。
ToDo の削除:ToDo を左にスワイプすると、削除できる。またリストを上方向にスワイプして離すと、完了のチェックが入った ToDo が削除できる。
階層間の移動:リストをピンチインすると、リストをたたむようにして上の階層のリストへ移動できる。画面を上下にフリックしても、階層の上り下りができる。
使い方は以上。あえてオブジェクト → アクションのシンタックスで書いてみた。
しかし Clear に対するレビューを見る限り、「使いやすさ」や「便利さ」や「機能性」に関して、まったく評判がよくない。これはモードレスデザインの特性によるものである。
モードレスデザインのメリット
操作手順/画面数が少ない。 段階的な試行錯誤ができる。 使えば使うほど効率的になる。 楽しい。モードレスデザインのデメリット
使いこなすには創造性が必要。上野学『ユーザー理解に合わせた ユーザーインターフェイスデザイン』
モードレスなデザインを使いこなすには、ユーザー側に創造性を要求する。つまり、誰でも最初から使えるといった意味では、モーダルの方が優れている。しかし、使ってから先、慣れるまでの過程が奥深く、慣れてから使いやすいのはモードレスである。
直感的な UI という言葉は印象でしかない。もしそれが実現されるなら、使い慣れたユーザーが、UI を操作してるという感覚がなくなったときである。そして、それはモードレスなデザインにしか起きないのだ。
「再提示」されたコンセプト
Modeless and Modal でも引かれているジェフ・ラスキン『ヒューメイン・インタフェース』では、モードが「インターフェースにおける間違い、混乱、不必要な制限、複雑さの温床となる」として、徹底的に排除することを提案している。また「モードにおける間違いを最小化する3つの方法」について、ドナルド・A・ノーマンによる以下の言葉を引用している。
1. モードを持たないこと。
2. モードの違いを区別できるように明示しておくこと。
3. モード毎にコマンドが重ならないようにしておくことによって、誤ったモードで発行されたコマンドが障害を引き起こさないように保証すること。
Donald A. Norman “Design Rules Based on Analyses of Human Error”, 1983
Modeless and Modal において気付きになったとされる Apple Human Interface Guidelines は1995年版であったが、これは今から数えて30年ほど前の言葉である。
冒頭で「再提示」という言葉を使ったのは、それほど歴史が長くない UI デザインや認知科学の領域においても、モーダル/モードレスの概念はかなり古い部類に入るからである。
さらに『ヒューメイン・インタフェース』によれば、アップルの1987年度版、ヒューレット・パッカードの1987年度版、IBMの1988年度版、マイクロソフトの1996年度版のインターフェース・ガイドラインにおいても、モードレスが推奨されているらしい。
それにも関わらず、90年代以降もモーダルなデザインが溢れているのは、そうした意見に耳を傾ける前にリリースされ使われてしまった OS や業務システムの影響である。つまり、ユーザーがモーダルなデザインの使い方に慣れてしまったという前提のもと、ユーザーオリエンテッドな方法論でデザインをしてしまった結果と推測できる。とにかく「下部構造によって上部構造が規定される」類のものと考えて間違いない。

Exey Panteleev 'Update', 2009
方法論を越え、アートの方へ
アップルは、Mac OSX が開発されたときのガイドライン(2000年度版)でも、依然としてモードレスを推奨している。
モードの排除
できる限り、ユーザが望むことはいつでもできるようにしてください。ユーザをひとつの操作に縛りつけるようなモードを用いて、その操作が完了するまで、何か別の作業を行うことを妨げるのは避けましょう。
アップル ヒューマンインタフェースガイドライン
しかし、Modeless and Modal では、1995年のガイドラインから消された一節の重要性を指摘している。その一節とは、こうである。
「コンピュータの設計と人間の活動は互いに影響し合いながら発展するものだと考える必要があります。」
「人間の活動」を促す「設計」。World IA Day 2012 Tokyo における上野さんの説明は、こんな言葉であった。
ユーザーの新たな、そして自然な行動フレームワークをデザインする。
注意していただきたいのは、特定の行動を強制するのではなく、ユーザーがあるフレームワークの中で自由に活動できる、そういう新たな世界観というか枠組みを作っていく、それがデザインじゃないかと思うのです。
我々が作ったデザインをもとにユーザーが新たな行動を取る、新たな自分なりの使い方を創造していく。自分で自分なりの使い方をしていれば、当然それは自分で理解して使っているということになりますね。
自分の取った行動の結果を、自分が理解できる。自分にとって意味がある。それがユーザーの次の行動に繋がるのです。
ソシオメディア | 「World IA Day 2012 Tokyo で講演しました」上野学
モードレスデザインという思想は、先に述べたように理想主義で楽観主義であり、モーダルに比べて急進的である。きっとそれはデザイナーの世界観の中でアートのようなものとして作られる。そこには、HCD や UCD といった方法論を越えて、デザインが挑戦できる余地がある。だからモードレスデザインという30年前のトピックが、こうして「再提示」されることに意義を感じる。
よく、デザインとアートは違う、という話をする人がいます。デザインには目的があるけどアートには無いとか、デザインは理論的でアートは感性的だとかいう話です。(……)このように両者を区別することで、デザインとアートの本来の可能性を見誤る恐れがあると思います。
デザインとアートは、本来同じような価値観を指しているはずです。
辞書的な意味合いとしては、デザインとは、ある目的を達成するための計画もしくはその計画をモデル化したもの。アートとは、人が知識とスキルによって物事を体現/具現化したもの。つまりデザインとアートは「モデル」と「ノウハウ」の関係であって、我々は普段何かを作る時、思考過程でこの両者を区別しないでしょう。これらは表裏一体で、どちらか一方だけを行うことはできないはずです。
Modeless and Modal | Just another Modeless Design site
ここに書いたテキストは、Modeless and Modal に書かれていることを、なぞり書きして線を太くしたようなものでしかない。ぜひ元のテキストも参照して欲しい。
- Modeless and Modal | Just another Modeless Design site
- ソシオメディア | 「World IA Day 2012 Tokyo で講演しました」上野学
- PDF: 上野学『ユーザー理解に合わせた ユーザーインターフェイスデザイン』
- Amazon: ジェフ・ラスキン『ヒューメイン・インタフェース』
- Amazon: ブレンダ・ローレル編『人間のためのコンピューター』
アラン・ケイがモードレスを語る「ユーザーインターフェース – 個人的見解」を収録。
- アップル ヒューマンインタフェースガイドライン(2000年度版・日本語)
- PDF: Apple Human Interface Guidelines(1995年度版・英語)
- PDF: iOSヒューマンインターフェイスガイドライン(日本語)
- PDF: iPadヒューマンインターフェイスガイドライン(日本語)
- iTunes App Store: Clear for iPhone
- 一夜にして世界中を席巻したiPhoneアプリ「Clear」の裏側