単純反復するサムネイル画像を眺める快楽、またはポスト Tumblr の UI について。

Samuel Finley Breese Morse 'Gallery of the Louvre', 1831-33
1ウィンドウでのドリルダウン
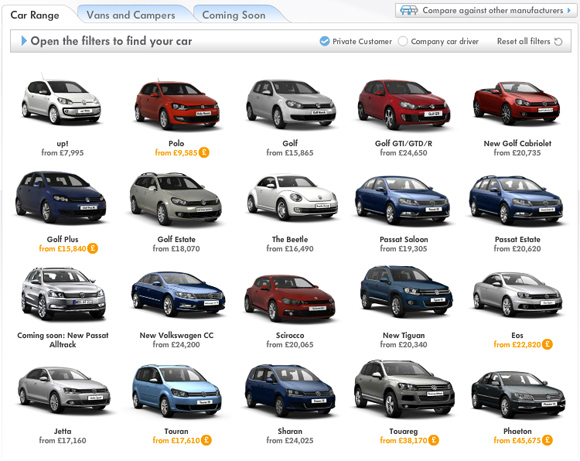
ウィンドウ内に並べられたサムネイル画像。そのいずれかを選択すると、ディテールのページに遷移、もしくはオブジェクトのアクションを実行する。これは OS のウィンドウシステムから iPhone のアプリケーションリスト、Google 画像検索などの Web サービスにまで採用される標準的なUIの挙動である。以降、この UI を「画像インデックス」と呼び、話を進めていく。
単一ウィンドウ内でアプリケーションの各ページを表示する。ユーザがメニュー項目を選択してドリルダウンしていき、項目の詳細に入っていく場合には、ウィンドウ内のコンテンツ全体を入れ替えて新しいページを表示する。
Jeffifer Tidwell『デザイニング・インターフェース – パターンによる実践的インタラクションデザイン』「1ウィンドウでのドリルダウン(one-window drilldown)」
上記のとおり、画像インデックスは「1ウィンドウでのドリルダウン」と定義されたパターン(・ランゲージ)の一種である。ここではユーザーが「情報を探す」ためにドリルダウンすることが前提とされる。そして、より確実に目的を達成するための配慮として、ナビゲーションが設置され、絞り込みなどの機能が付加される。
また『デザイニング・インターフェース』には、インデックスページにおけるサムネイル画像とテキストリンクが「違う利用状況に対応している」と書かれている。「利用状況」としては、「情報を探す」だけでなく、ただ「眺めて楽しむ」というケースも考えられるだろう。そしてその場合は、画像インデックスが積極的に採用されるべきである。
ここから先、この「眺めて楽しむ」という「利用状況」において、画像インデックスがどんなものであるべきか、またどういった使われ方をしているかを、見ていきたいと思う。
ウィンドウシステムにおける「窓枠」
まずは画像インデックスの基本形であり、先述の「1ウィンドウでのドリルダウン」というパターンの代表でもある、ウィンドウシステムのアナロジーについて考えてみたい。

Macintosh System 6 - System Folder
ウィンドウシステムにおける「窓」という表現は、「窓枠」を通じて向こう側の景色を覗き込む様子に由来している。画像インデックス上に配列されたサムネイル画像は、「窓枠」から眺めた向こうに小さく並ぶ、入れ子の「窓」である。「情報を探す」目的で、あるサムネイル画像を選択しドリルダウンするとは、向こう側にあった「窓」の前まで進んでいくことに言い換えられるだろう。

米田知子 'KIMUSA 9', 2009
対して、「眺めて楽しむ」目的の場合は、「窓枠」を、絵を飾るフレームに置き換えるとわかりやすい。こちらのサムネイル画像は、あくまでフレームに飾られた一枚の絵(タブロー)の中の構成要素なのである。
仏語で「絵画」を指す。この語がラテン語で「板」を意味する「タブラ(tabula)」に語源をもつことから、狭義では、「板絵」を意味する。(……)壁画と異なり空間における存在である以上、「タブロー」は画面を規定する境界をもたなければならない。このことから、「タブロー」は表現されたイメージと現実の空間との非連続性を生み出す機能をもつ額縁を有するのが本来のあり方である。
現代美術用語辞典「タブロー Tableau」
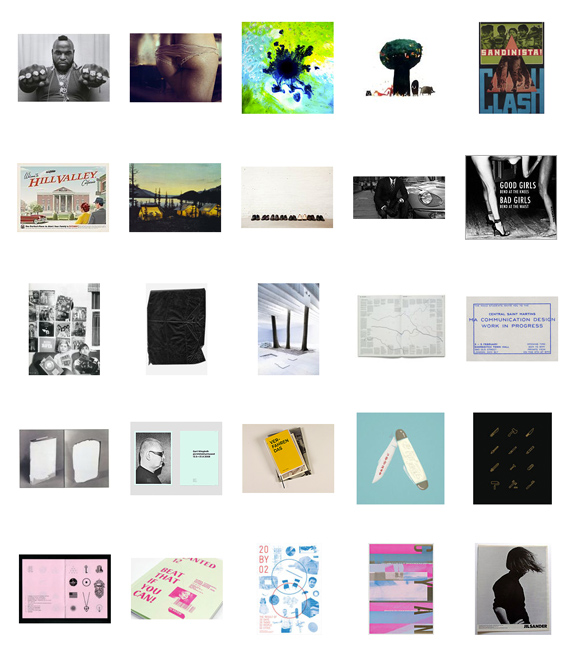
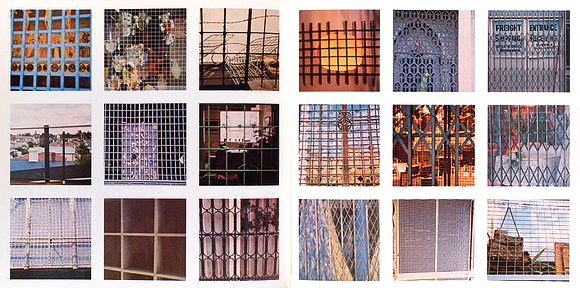
サムネイル画像によって構成されたタブローの例として、ソル・レウィット(Sol LeWitt)の作品を参照したい。これらは、写真一つひとつが作品なのではなく、グリッドレイアウトまで含めた全体が一つの作品であり、タブローである。そのコンセプトからして、これは「眺めて楽しむ」画像インデックスのプロトタイプであると言える。

Sol LeWitt 'Grid Of Windows', 1976

Sol LeWitt 'PhotoGrids', 1977

Sol LeWitt 'Autobiography', 1980
絵画陳列室の愉しみ
自分の好きなイメージを並べ、「眺めて楽しむ」という欲望の起源は、15世紀から17世紀あたりの絵画に記録された、悪趣味と言えるほど絢爛な文化、絵画陳列室やギャラリー・ペインティング、驚異博物館(Wunderkammer)、芸術の部屋(Kunstkammer)なのではないかと推測している。

Willem van Haecht 'The Gallery of Cornelis van der Geest', 1628
ヴンダーカンマー(驚異博物館)あるいはクンストカンマー(芸術の部屋)と呼ばれた珍品奇宝の部屋には、美術品、装飾品、動物・植物・鉱物の標本類はもとより、珍しいからくりや器械類など、王侯コレクターの膨大な財産に明かせて、ありとあらゆるオブジェが蒐集され陳列された。(……)眼の欲望に適うモノたちを列挙し、バラバラであるはずのものをつなげること。結合から生まれる驚異、あるいは「多」がもたらす円満は、その後の我々に「新しいものの見方」を要求することになる。
高山宏『表象の芸術工学』「イメージの饗宴」- 驚異の部屋
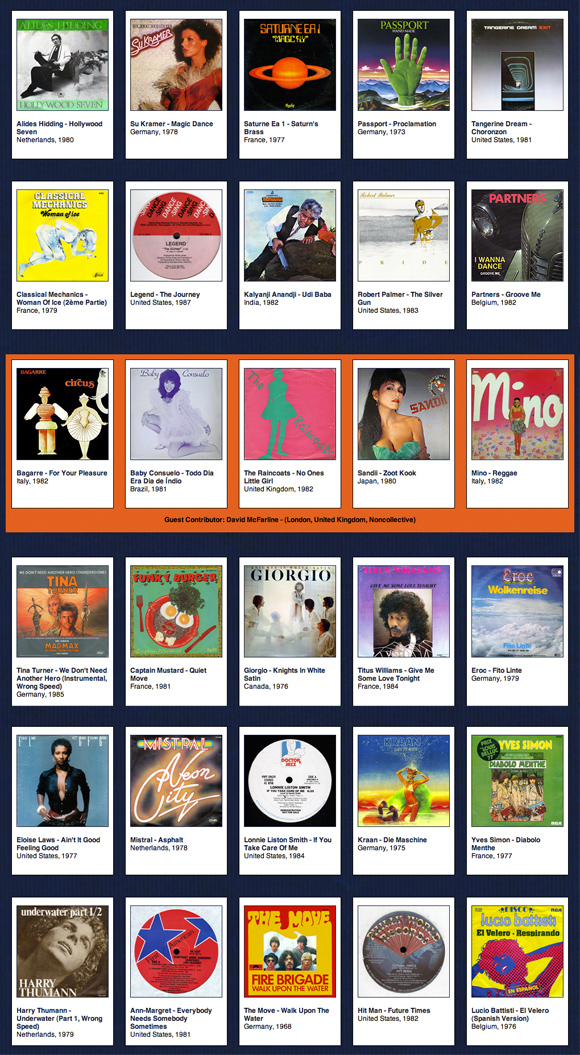
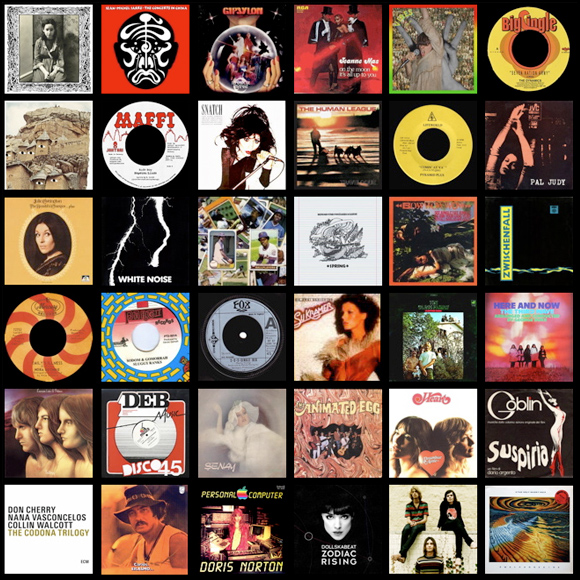
こうした絵画陳列室に似た愉しみが感じられる空間として、レコードジャケットを壁一面に飾ったレコードショップが思い浮かぶ。「眺めて楽しむ」ために陳列されたレコードジャケットは、コードやコンテキストを参照しながら、「情報を探す」ことにも「新しいものの見方」を与える。
レコードショップにおいても、ソル・レウィットのコンセプチュアルアートと同様、一つひとつのレコードジャケットだけでなく、飾られた壁全体がメッセージである。この展示方法をシミュレーションした iTunes のグリッド表示や、一部の MP3 ブログで使われる画像インデックスには、レコードショップの壁と同じメッセージが響いている。

iTunes グリッド表示

DonnaSlut(現在は閉鎖)
イメージの洪水
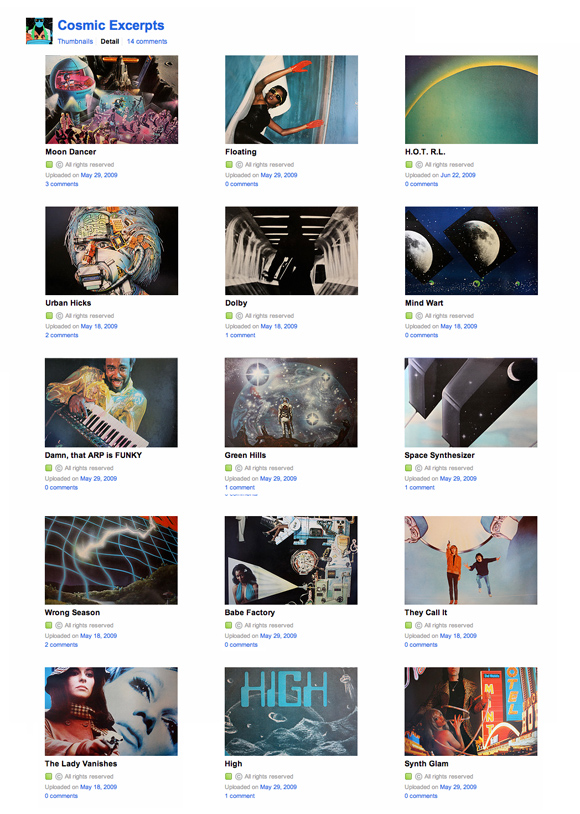
Web サービスにおいて画像インデックスを「眺めて楽しむ」ことは、Flickr の photostream 表示から始まったのではないかと思う。もちろん Flickr の UI は「情報を探す」ことに主眼が置かれているが、そこに好きなタイプの画像が並んでいれば、充分「眺めて楽しむ」ことができるだろう。
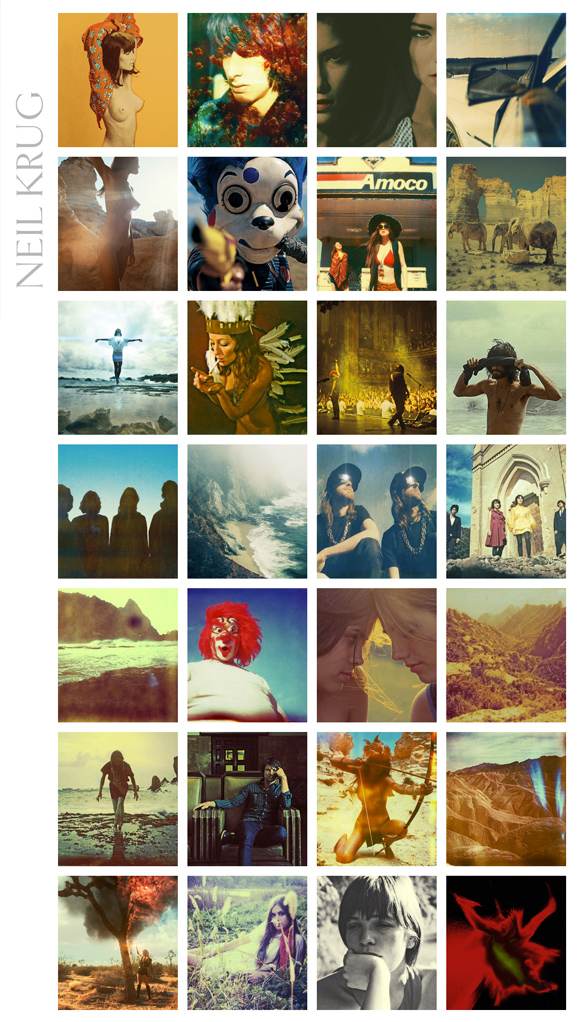
明らかに画像インデックスを「眺めて楽しむ」ことが目的になったのは、FFFFOUND! の Tile 表示、そして Tumblr のギャラリー系のテーマである。
2007年のほぼ同時期に登場したこれら2つのサービスは、クリエイターの作品とコレクターの画像を放出させ、オンライン上にイメージの生態系を生み出した。そして何の画像を並べるかだけでなく、どんな並べ方をするかが問題となっていった。
(個人的に運用している OVERKAST *visual playlist の「眺めるプレイリスト」というコンセプトも、こうした Tumblr の特性から思いついたものである。)
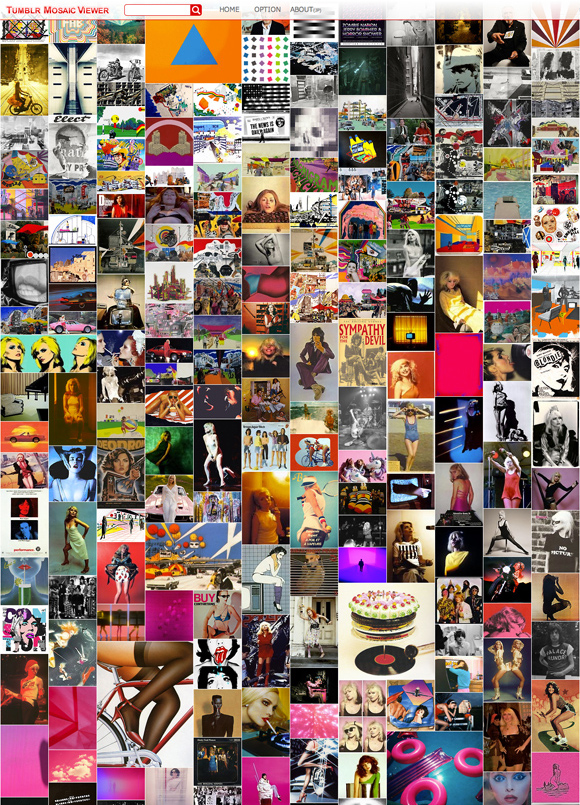
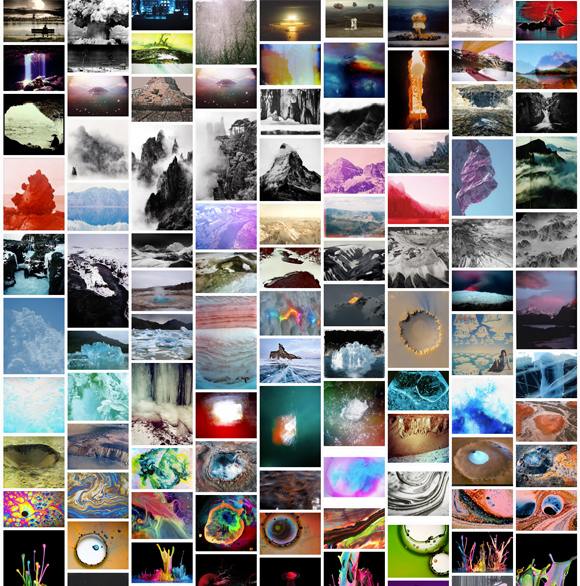
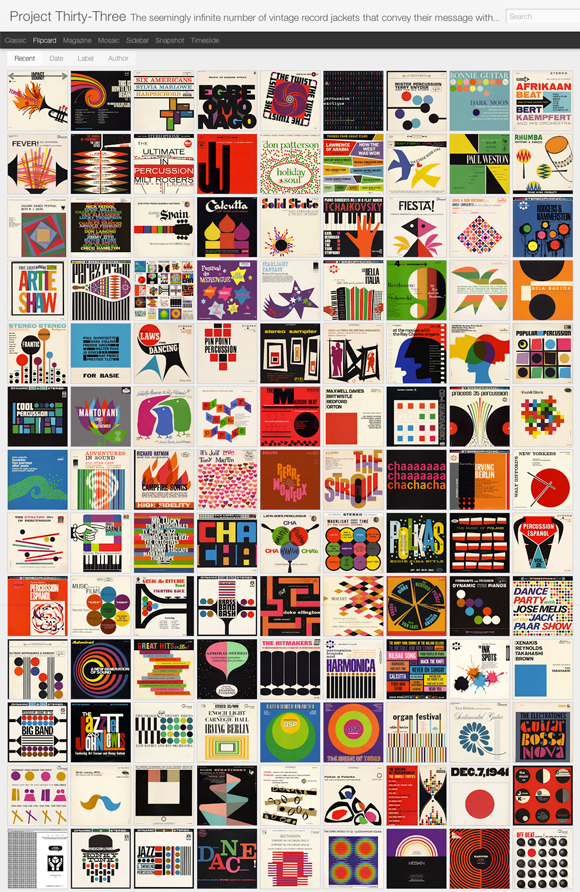
画像を並べて「眺めて楽しむ」、その快楽を極限まで拡張させたサービスが Tumblr Mosaic Viewer である。こういった流れを読み取ったのか、Tumblr の archive も「イメージの洪水」のようなタイル状のレイアウトがデフォルト表示になった。その後、Blogger に Flipcard 表示という機能が採用されたが、これも「眺めて楽しむ」というニーズに影響を受けたと見て間違いないだろう。
Tumblr は、人を辿って自分の好きなモノに巡り合う仕組みであり、テキストよりも画像でつながるのに適したソーシャルネットワークである。テキストは直線的で連続的な知覚によって関係性を築くが、画像は全体的で同時的な知覚によって趣味嗜好を結びつける。だから「おしゃれ」とか「つまらない」とか「エロ画像しかない」といった感想は、ただその人の嗜好を表していることになる。その特性が故、画像インデックスという見せ方が有効なのである。
ポスト Tumblr の UI デザイン
ここまで Tumblr を中心に、近年の画像インデックスの使われ方を見てきた。ポスト Tumblr の Web サービスでは、その志向性が「より好きなものを並べる」と「より美しく並べる」に二極化しているようである。
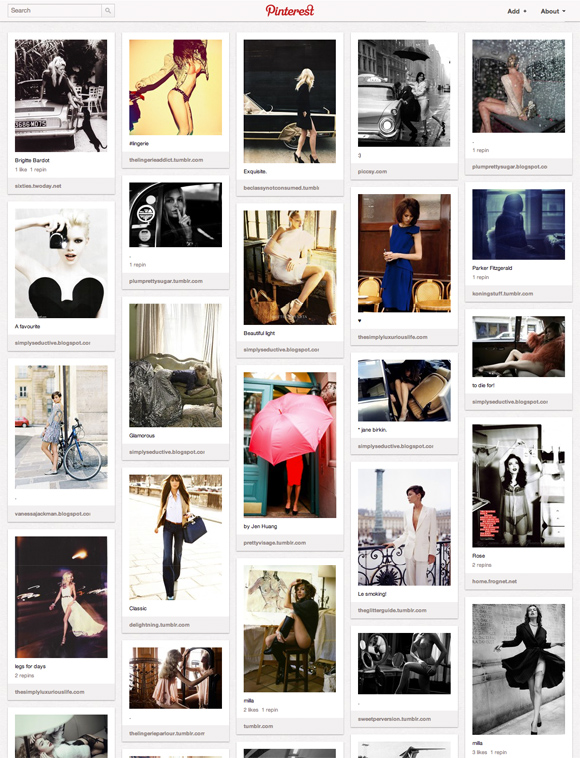
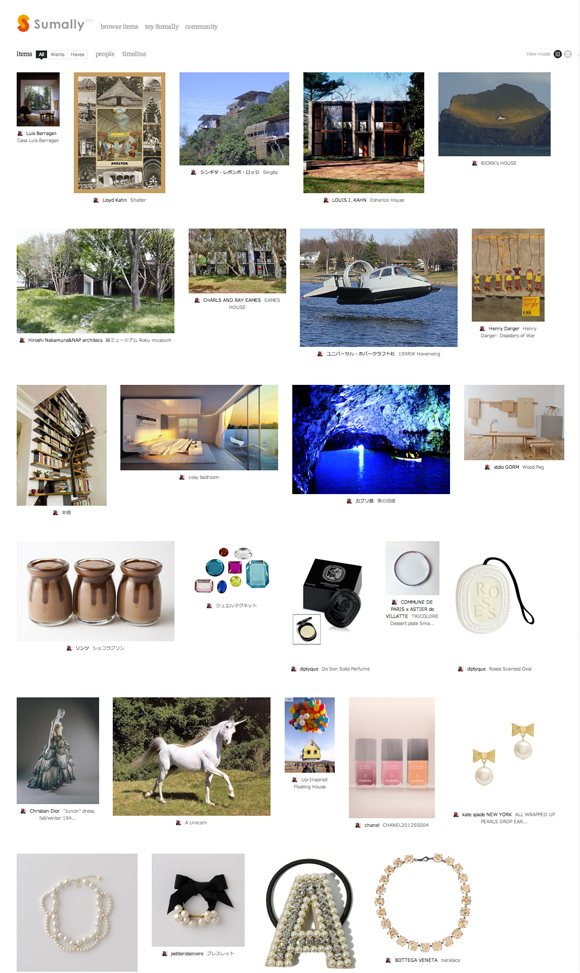
「より好きなものを並べる」の代表例は、Pinterest と Sumally である。それぞれのサービス独自のアイデアとして、Pinterest はボードに画像を貼り付けるという概念により、カテゴリの階層を透明化させた。また Sumally は好きなモノが必ず「欲しい(want it!)」か「持っている(have it!)」のどちらかに分類できることを自明にした。
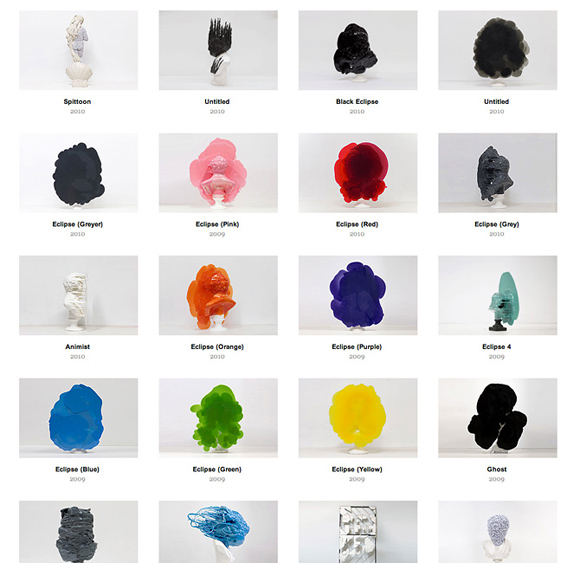
一方、「より美しく並べる」代表例は、ポートフォリオ作成のための CMS サービス Cargo である。そのコンセプトは、Tumblr や WordPress などにおける「優れたテーマ探し」の延長線上にある。Cargo で提供されているデザインテンプレートは、すべて Superfamous によって作成されており、他のサービスにおける玉石混交のテーマ群と比べ、ずば抜けてデザインの質が高い。
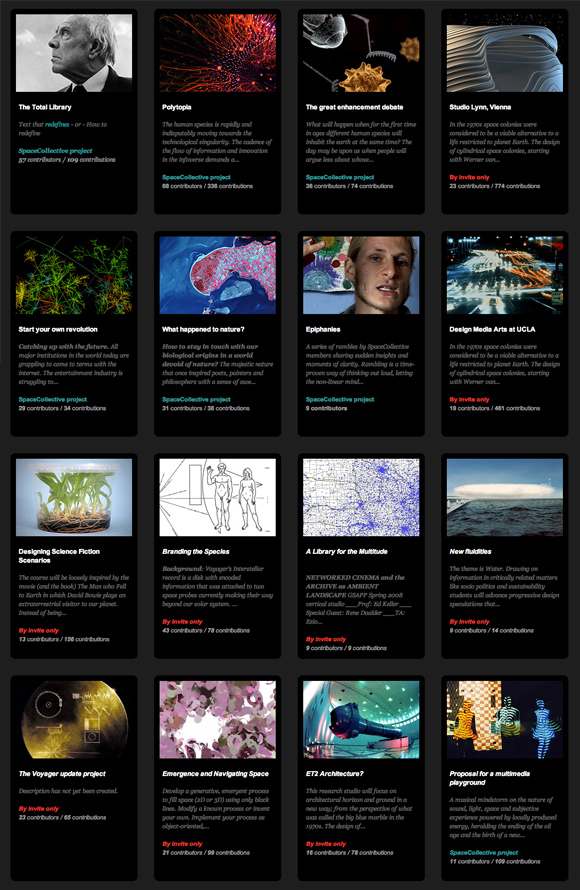
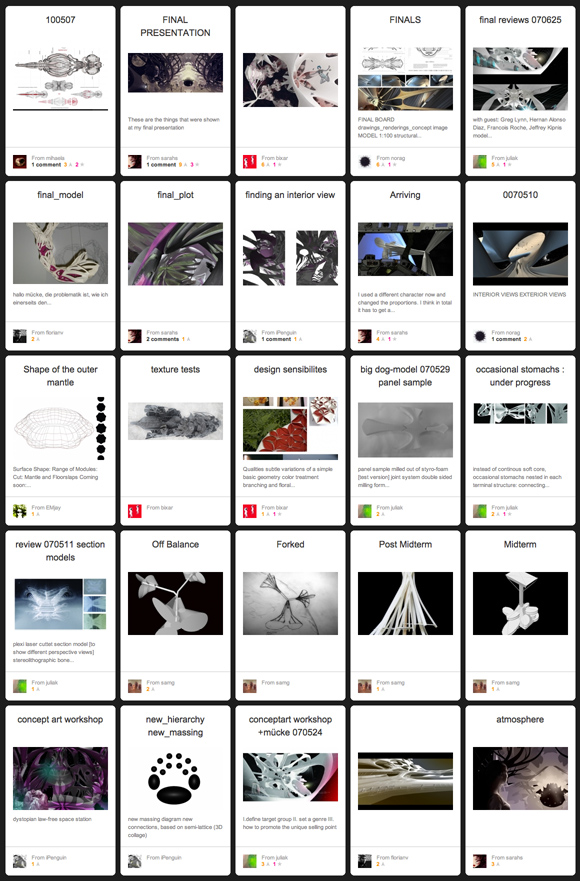
Superfamous は、古くはデザイン系ポータルサイトの先駆けである NewsToday(現在は QBN)の運営で、最近では画像キュレーションサイトの but does it float(こちらは大きい画像をスクロールしながら見るタイプのUI)や SpaceCollective の運営で知られるデザインファームである。Cargo のアイデアも、この SpaceCollective の UI デザインにおける試行錯誤を経て、ひねり出されたのではないかと思う。
今後も UX において、「情報を探す」ことと「眺めて楽しむ」ことのバランスは、デザインの方向性を決定する重要なパラメーターになるだろう。そのときに画像インデックスが果たす役割は大きい。
画像インデックスにおいて、「情報を探す」ことよりも「眺めて楽しむ」方に比重があるとき、ユーザーが操作や構造を考えることは、画面に没入する障壁となる。だからサムネイル画像は、できるだけミニマルな秩序によって構成されるべきである。その規則性によってレイアウトの意味がかき消されたとき、画像インデックスは一枚のタブローとなり、メッセージになる。
- Amazon: Jenifer Tidwell『デザイニング・インターフェース 第2版 – パターンによる実践的インタラクションデザイン』
- Amazon: 高山宏『表象の芸術工学』
- Amazon: Sol Lewitt: Artist’s Books
- Amazon: ジャン=クロード・フォザ 他『イメージ・リテラシー工場』