または UX デザイナーはいかにして心配するのを止めて、これほどまでにフレームワークを愛するようになったのか?

氾濫するフレームワーク
前回(「UX デザイン概念図の見本市」)、UX デザインには数多くの概念図があることを確認した。その理由は、前々回(「UX デザインの定義という問題」)述べたように、UX デザインというものが広義な「UX」と把握しづらい「デザイン」という2つの概念の組み合わせであり、さまざまな方法によって定義できるからであった。
さらに概念図だけでなく、プロセスや思考支援ツールやジャーニーマップまで、UX デザインの界隈では至るところでフレームワークが利用される。
しかし、われわれはなぜこんなにもフレームワークを愛してしまうのだろうか。今回は、この心理的メカニズムを、少し掘り下げて考えてみたい。
スキーマとしてのフレームワーク
「フレーム」という言葉は、人工知能やコンピュータ理論の領域において、文字通り「枠組み」という意味で使われる。さらにコンピュータ以前まで遡ると、「スキーマ」(schema)という認知科学のキーワードにたどり着く。「フレーム」とは「スキーマ」の長期記憶的な表象と定義される言葉である。
スキーマ(schema)は、知識を体制化する心的な枠組みであり、関連した概念を組み合わせて、意味のあるまとまりを作り出す。外界から情報を収集し処理する際に、人間は構造化されたスキーマを用いると考えられている。
『認知心理学』– 都築誉史「知識の表象と構造」
発達心理学者のピアジェによって、「スキーマ」という言葉は一般化された。彼がいつも大事にしていたのは、認識論的な立場でものごとを捉える仕方であった。
その理論によれば、幼児はすでに個別の「構え」を持っており、自分の「スキーマ」と外部の「スキーマ」を照合しながら、知識を獲得していく。またその認知プロセスは、言語以前における乳幼児の活動から成人の科学的思惟まで、変わることがないらしい。
つまり「枠組み」を使って考えることは、人間の認知にとって、ごく自然な振る舞いなのである。

George Lakoff 'The Political Mind', 2008
「同化」と「調節」による均衡
さらにピアジェは、自分の「スキーマ」によって外部を認知する働きを「同化」と呼んだ。つまり、あらかじめ刺激に「同化」できる「スキーマ」を持っていることが、刺激に対して反応する前提条件となる。これは一般的な刺激/反応モデルの解釈を、さらに押し進めるものであった。
また外部に合わせて、自分の「スキーマ」を変化させる働きは「調節」と呼ばれる。この「調節」が伴わなければ、「スキーマ」をアップデートすることはできない。
つまりスキーマ理論とは、相互作用を前提にした、コミュニケーションの理論と言える。その均衡した状態が崩れ、「同化」に偏ると自己中心性を帯びて自閉的になってしまい、「調節」が過ぎると外部の模倣になってしまう。結局、バランスが大事なのである。
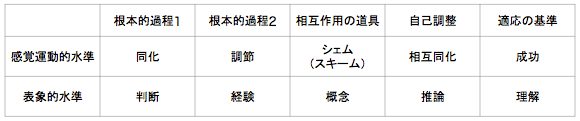
次の表は、理解の助けとして、感覚運動的な水準にある同化/調節という観念を、表象的な水準と照らし合わせたものである。

ピアジェによる感覚運動的水準と表象的水準との対応関係
また余談になるが、「スキーマ」が起動できないときに呼び出されるものが「メンタルモデル」とされる。「メンタルモデル」も「スキーマ」と同様に、理解するのための「枠組み」であるが、さらに直感的で不合理な仮説である。「スキーマ」は記憶による機能、「メンタルモデル」は理性による機能と分類されている。
愛と幻想のフレームワーク
フレームワークにスキーマ理論を適用すると、その使われ方は、自分の理解に沿ったものを利用(同化)し、外部の枠組みに沿って考える(調節)作業である。もちろんその意図は、概念を構造化して共有することにある。
また「スキーマ」を巡る「同化」と「調節」というプロセスは、UX デザインにおける「仮説」と「検証後の調整」に重ねることができる。こうした関係性が故に、フレームワークは UX デザイナーに愛されてしまうのではないだろうか。個人的にも何度かフレームワークの作成に携わったが、その工程はたしかに情報設計そのものであった。
しかしどんなに愛していても、その愛が強すぎると、バランスが崩れてしまう。「スキーマ」の相互作用を恋愛に類比すると、2人が愛によって結びつくという話は幻想であり、実際はお互いが相手に合わせること(同化/調節)によって、その均衡が保たれていることになる。
フレームワークの隅には、「このフレームワークを鵜呑みにせず、ご自身で創意工夫して使ってください」といった主旨の免責文がよく書かれる。このテキストが言わんとするのは、「目的と手段を混同しないで」といった、まったく色気のないフレーズなのである。
- Amazon: J. ピアジェ『ピアジェに学ぶ認知発達の科学』