WebサイトのUI設計のアナロジーとして、建築家クリストファー・アレグザンダーのパターン・ランゲージについて考えてみたい。

ツリー構造とセミ・ラティス構造
まずはアレグザンダーの最初の気付きから。
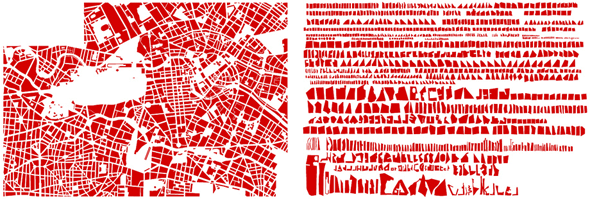
長い年月にわたりともかく自然に出来上がった都市を<自然都市>、又デザイナーやプランナーによって慎重に計画された都市やその部分を<人工都市>と呼びます。(中略)今では多くの人々がなにか本質的なものが<人工都市>には欠けていると感じている。
クリストファー・アレグザンダー「都市はツリーではない」
アレグザンダーは人工都市と自然都市の差異、そして人工都市のあり方を考えた末に、引用元のタイトルでもある「都市はツリーではない」という結論に至る。そして人工都市をツリー構造として計画してしまう問題を次のように考察している。
我々がツリーを考えているときは、デザイナー、都市計画家、行政当局、開発業者だけに適合のよい観念的な単純さを求めるあまり、生々とした都市にそなわった豊かな人間性を失なっているのである。都市の一部が破れるごとにツリーが以前そこにあったセミ・ラティスにとってかわり、都市は次第に崩壊へとむかう。
クリストファー・アレグザンダー「都市はツリーではない」
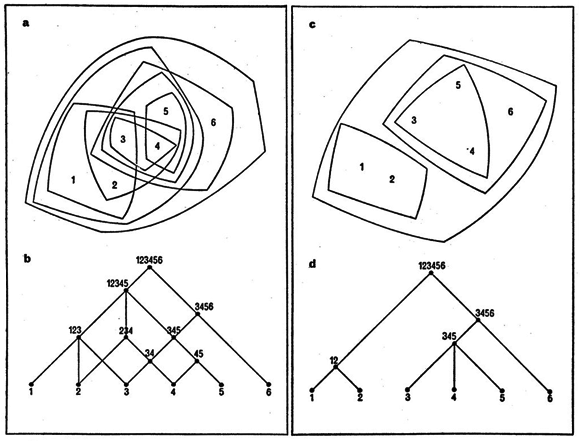
セミ・ラティスとは下図の a、b のような構造、ツリーは c、d のような構造である。

セミ・ラティス構造(a,b)とツリー構造(c,d)
これらの構造は情報設計の概念で説明する方がわかりやすく、ツリーはカテゴリ分類、セミ・ラティスはタグ付けの概念と考えればよい。そしてより自然都市の構造に近くて複雑なセミ・ラティスを設計するために、アレグザンダーはパターン・ランゲージという手法を産み出した。
Webはツリーではない?
次に現在のUI設計の方法論に目を向けてみたい。
ある程度の規模のWebサイトを設計するとき、設計者はサイトマップ(アーキテクチャ・ダイアグラム)を使って全ページ構成を表現する。このときほとんど無意識に以下の「分類の三原則」を採用している。
1. 全体性の原則
存在するすべての物が、一つの秩序の中に完全に統括され、その外部には何も残らないようにすること
2. 排他性の原則
その秩序の中では、互いに重複して分類されるようなものがないこと
3. 非超越性の原則
分類の基準が同じ<階>にあり、<階>を超えたメタ分類基準が存在しないこと
中山元「フーコー入門」
サイトマップは基本的にディレクトリ構造を指し示すものである。これらの原則を守る理由は、そこに論理的不整合を起こさないためであり、その構造はツリーになる。その分類の結果、重要な情報が深い階層に置かれるというケースも起こり得る。そうした問題はページのプレゼンテーションに手を加わえることで解決される。そして、そこにはツリー構造からは察することができない設計者の「主観性」が存在する。
パターン・ランゲージがUI設計に与えた影響
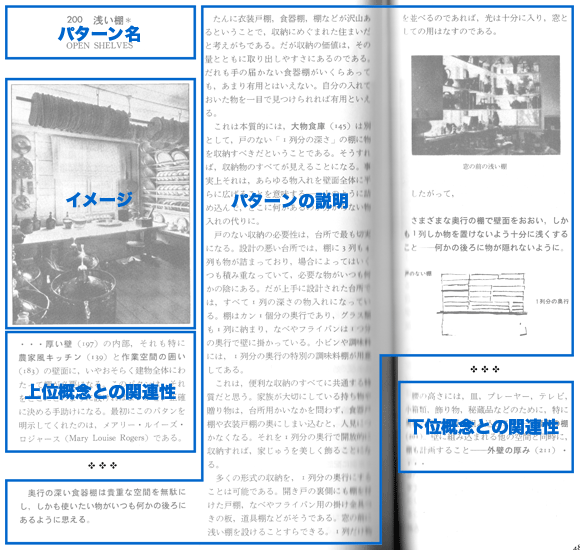
ここでパターンの記述形式を確認してみる。

クリストファー・アレグザンダー「パタン・ランゲージ - 環境設計の手引」
情報空間における設計をアーキテクチャと呼ぶこと自体、Webデザイン従事者が都市/建築に対して抱くルサンチマンだなんて言説もあるが、やはり情報設計は都市/建築設計の影響下にあるということがわかる。特にパターン・ランゲージにおいては、それが色濃く出ているようだ。
「パタン・ランゲージ – 環境設計の手引」はさらに大きく3つの章(町/建物/施工)から構成されている。これらの要素は、UI設計におけるサイト/ページ/パーツに置き換え可能だろう。そしてテンプレート化したページに配置するパーツを定義し、その関連性をガイドラインやマニュアルなどに記述し運用することは、日常的に現場で行われている。
すでにUI設計のパターンランゲージはオンライン上に多数存在しており(主要なものを記事の最後に列挙した)、書籍も何冊かある。そんな中の代表例である Jenifer Tidwell「デザイニング・インターフェース – パターンによる実践的インタラクションデザイン」では、アレグザンダーに言及しつつ、構成もパターン・ランゲージを模していて、「慣用的パーツの多くを多種多様な状況で再利用できるように列挙」されている。
自分がデザインするアプリケーションにユーザが何を期待するかを認識し、さまざまなイディオム(大きな部分)、コントロール(小さな部分)、パターン(あらゆる部分に渡る)が用意された道具箱の中からよく考えて選択を行うならば、オリジナリティを損なうことなく、「慣用的に使える」ツールを組み立てることができるだろう。
Jenifer Tidwell「デザイニング・インターフェース – パターンによる実践的インタラクションデザイン」
設計者の「主観性」/利用者たちの「倫理観」
さて今度は改めて、パターン・ランゲージの序文を見てみよう。
本書を用いれば、家族とともに自分の家を設計したり、隣人とともに自分たちの町や近隣を改良することができる。さらにはオフィス、作業場、公共建物などの設計や、実際に建物を施工する手引きとしても役立つ。
クリストファー・アレグザンダー「パタン・ランゲージ – 環境設計の手引」
パターン・ランゲージの大きな意義として、設計者から利用者へとイニシアティブを転回させたことも忘れてはならない。
江渡浩一郎氏の「パターン、Wiki、XP – 時を超えた創造の原則」にあるように、パターン・ランゲージはデザインパターン、XP(エクストリーム・プログラミング)の手法に応用され、また他方では Wiki の思想にも影響を与えた。これはアレグザンダーがより自然都市に近い設計思想を目指して辿り着いたパターン・ランゲージが、自然発生的で自己生成的な方法論であったことを証明している。そしてそこには「倫理観」という形でアレグザンダーの哲学が息づいてる。
客観的にこういうデータが出たから、必然的にこのパターンになる、というようなことではなくて、あくまでもパターンの著者がいて、その人の価値のフィルターを通して意味があるというものが、パターンとして記述される。パターンは発見されるのと同時に創作されるといってもいいかもしれません。
東浩紀編「思想地図β vol.1」- パターンの可能性
これが「主観性」と呼んだものの正体である。
UI設計においてパターン・ランゲージを応用する場合、あるWebサイトに最適化されたパターンを設計し、そのパターンを利用してWebサイトを設計することだけではなく、パターンの使われ方(利用者とその権限)も設計する必要があるだろう。それは設計者の「主観性」が加味されて生成されたパターンであり、そのWebサイトという自然に限って存在する。さらにそれを共通言語として機能させるためには、利用者たちの「倫理観」によってパターンがアップデートされなければならない。
- Amazon: クリストファー・アレグザンダー「パタン・ランゲージ – 環境設計の手引」
- Amazon: 江渡浩一郎「パターン、Wiki、XP – 時を超えた創造の原則」
- Amazon: Jenifer Tidwell「デザイニング・インターフェース – パターンによる実践的インタラクションデザイン」
- Amazon: 東浩紀編「思想地図β vol.1」
- Amazon: 中山元「フーコー入門」
アレグザンダーの「パタン・ランゲージ – 環境設計の手引」はバカ高いが、古書なら半額ぐらいで売られてる。
また、入手しにくくなっている「都市はツリーではない」は、柄谷行人氏のNAM関連の「NAMs出版プロジェクト」で翻訳全文を参照できる。