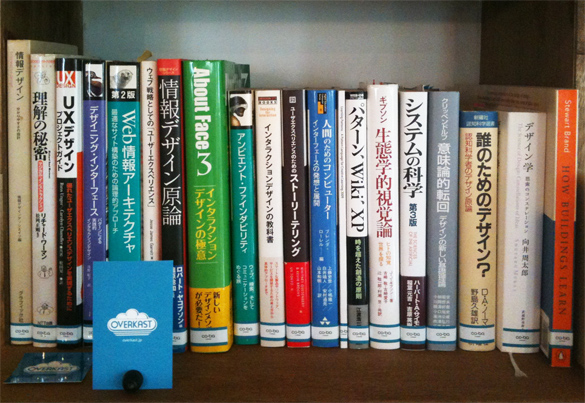
渋谷のシェアライブラリー co-ba library に置いてある、OVERKAST 選書の第1弾。
初回は自己紹介も兼ねて、UX デザイン周辺の書籍を選びました。

本棚の場所は、co-ba library に入って右手前あたり、OVERKAST マークが目印です。棚には付箋メモも置いておきますので、本の感想や気付きなどあれば、書いて貼りつけておいてください。
さて、今回のテーマは「広義/狭義のUXデザイン」。「UX デザイン」という言葉の定義が気になりますが、それはまた別の機会に掘り下げるとして、今回は本の内容にそれを託します。
以下、選んだ本のレビューを簡単に書くので、参考にしてください。
#01 広義/狭義の UX デザイン – 選書リスト
 ブレンダ・ローレル『人間のためのコンピューター – インターフェースの発想と展開』(1990)
ブレンダ・ローレル『人間のためのコンピューター – インターフェースの発想と展開』(1990)
アラン・ケイ、ニコラス・ネグロポンテ、ドナルド・ノーマンらの、貴重なインタビューや文献を所収。
今から20年以上も前の本だが、「コンピューターではなく、作業を考える」「人と作業が第一、インターフェースは第二」といった定言を読む限り、UX について語られることは根本的に変わっていない。
ある分野において方法論が確立していくことは、同時に本来の目標を失う可能性が拡がっていくことなのかも知れない。
以前の記事『モードレスな UI としての Clear』でも参照した。
 リチャード・ソウル・ワーマン『理解の秘密 – マジカル・インストラクション』(1993)
リチャード・ソウル・ワーマン『理解の秘密 – マジカル・インストラクション』(1993)
TED の創始者として知られるリチャード・ソウル・ワーマンは、「インフォメーション・アーキテクト」という言葉の生みの親でもある。
本書の「インストラクション」という言葉が示すのは、「話す/聞く」や「書く/読む」ではなく「教える/学ぶ」というコミュニケーションのデザイン。だから UX とは、ワーマンの言う「無知と好奇心」によって理解されるべきなのだと思う。
また当時、本書の「編集」を松岡正剛さん自らが買って出ていたことが、この分野の可能性を物語っている。そして「インフォメーション・アーキテクト」という言葉は、「情報建築家」と訳されていた。
 ドナルド・A. ノーマン『誰のためのデザイン? – 認知科学者のデザイン原論』(1990)
ドナルド・A. ノーマン『誰のためのデザイン? – 認知科学者のデザイン原論』(1990)
デザインと認知科学の蜜月。かつての原題は『日用品の精神病理学』。
この本によって、アフォーダンス、概念モデル、可視化、フィードバック、マッピング(対応づけ)、ユーザー中心設計といったキーワードが一般化され、情報設計の分野に応用された。
また本書は「アフォーダンス」という言葉を、本家のギブソンと違う意味で使ったことでも話題になった。ノーマンは誤使用を認め、後に「知覚されたアフォーダンス」または「シグニファイア」と言い換えたが、皮肉にも依然としてノーマンの解釈の方が一般的である。
 ジェームズ・J. ギブソン『生態学的視覚論 — ヒトの知覚世界を探る』(1979)
ジェームズ・J. ギブソン『生態学的視覚論 — ヒトの知覚世界を探る』(1979)
その「アフォーダンス」という概念を産み出したジェームズ・J. ギブソンの代表作。認知心理学系の分野における視覚研究なので、一見するとかなりお硬い内容。しかし人文科学として「アフォーダンス」の視点を捉えると、極めて急進的な思想である。
入門書としては佐々木正人さんの『アフォーダンス – 新しい認知の理論』がオススメだが、ギブソンの本に触れる機会の方が少ないと思うので、こちらを選んだ。
 クラウス・クリッペンドルフ『意味論的転回 — デザインの新しい基礎理論』(2006)
クラウス・クリッペンドルフ『意味論的転回 — デザインの新しい基礎理論』(2006)
未だに多くの人が「意味論的転回」以前の概念でデザインを語る。だから UX デザインの定義は余計に難しくなる。
本書ではウィトゲンシュタインからマトゥラーナ、ギブソンまでの系譜を追いながら、新しいデザイン理論のディスコース(言説)が基礎付けられている。それは改めて「アフォーダンス」を捉え直すことであり、UX デザインの方に向かうことであった。
ちなみにこのサイトの副題「理論のインストールと転回」の「転回」という言葉は、カントではなく、この本から拝借している。
 向井周太郎『デザイン学 – 思索のコンステレーション』(2009)
向井周太郎『デザイン学 – 思索のコンステレーション』(2009)
向井周太郎さんによる「生成」のデザイン哲学の集大成。
その副題の通り、デザインの思想体系におけるキーワードがアルファベット順に配置され、コンステレーションのようにレイアウトされた美しい書籍。
文脈は違うが、クリッペンドルフ『意味論的転回』に通じる多様性と包括性を持った、普遍的なデザイン学。
「インタラクション」の起源を20世紀初頭に求めて導き出すような芸当は、筆者にしかできないと思う。
 ハーバート・A. サイモン『システムの科学』(1969)
ハーバート・A. サイモン『システムの科学』(1969)
筆者の方法は、自然科学の体系の中で、自然から切り離された「人工物」を考えること。そして「人工物」の定義は、人間の手に掛かったものすべてを指す。例えば、森林や耕地から、社会や企業まで、人間によって開発されたものは「人工物」に分類される。これが本書の応用可能性である。
そしてこの「人工物」におけるデザインの科学は、先に紹介したノーマン『誰のためのデザイン?』やクリッペンドルフ『意味論的転回』の出発点である。
 情報デザインアソシエイツ編『情報デザイン – 分かりやすさの設計』(2002)
情報デザインアソシエイツ編『情報デザイン – 分かりやすさの設計』(2002)
さまざまなジャンルを横断したオムニバス形式の共著作で、情報設計の分野への興味を決定付けた、個人的に思い出の一冊。
ここでの「情報デザイン」は、『理解の秘密』における「インストラクション」に近い解釈。情報理論とかインタラクションデザインよりも、プロダクトデザインやグラフィックデザインからのアプローチが多い。
装丁のデザインに象徴される、情報の取り扱いへの気遣いが、本書の素晴らしさ。今考えるとかなりレアな、杉浦康平さんの寄稿もある。
 ロバート・ヤコブソン編『情報デザイン原論 -「ものごと」を形にするテンプレート』(1999)
ロバート・ヤコブソン編『情報デザイン原論 -「ものごと」を形にするテンプレート』(1999)
「インフォメーション・アーキテクト」の起源を探るのに最適な一冊。
『情報デザイン – 分かりやすさの設計』と同じく、当時まだ新しかった「情報デザイン」という領域を巡るオムニバス形式の文献集。
人間工学や認知科学だけでなく、博物館学や情報理論、芸術といった分野からのアプローチも取り上げている。
この分野の学術書は、90年代に出版されたものの方が熱量もあって、読み物としておもしろいことが多い。
 ルイス・ローゼンフェルド『Web情報アーキテクチャ – 最適なサイト構築のための論理的アプローチ』(1998)
ルイス・ローゼンフェルド『Web情報アーキテクチャ – 最適なサイト構築のための論理的アプローチ』(1998)
15年近くもの間、インフォメーション・アーキテクトの教科書とされている、通称「白クマ本」。置いてあるのは2003年の第2版。
Web ディレクター/デザイナーの間で、ラベリング、ナビゲーションといった言葉が浸透したのは、この本以降だったと記憶している。
タイトルから、狭義の意味の情報設計を連想させるが、実際は教育や組織展開にまで触れた、かなり広義な内容。
そしてユーザーの問題を解決する黒魔術のニーズは今も変らない。
 Jesse James Garrett『ウェブ戦略としての「ユーザーエクスペリエンス」—5つの段階で考えるユーザー中心デザイン』(2003)
Jesse James Garrett『ウェブ戦略としての「ユーザーエクスペリエンス」—5つの段階で考えるユーザー中心デザイン』(2003)
初めて邦訳タイトルに「ユーザーエクスペリエンス」と付けられた本。
UX や IA といった領域を超えた、Web サイト構築における最良の入門書だと思う。特に戦略/要件/構造/骨格/表層という5階層モデルは秀逸で、未だによく引用される。
また日本版のみの特別章で登場するビッグ IA/リトル IA は、今回のテーマであり問題である「広義/狭義」と合致する。
 Alan Cooper 他『About Face 3 インタラクションデザインの極意』(2008)
Alan Cooper 他『About Face 3 インタラクションデザインの極意』(2008)
アラン・クーパーによる実用性の高いインタラクションデザイン本。
本書が提唱する「ゴール・ダイレクテッド・デザイン」とは、「ユーザーのコンテキスト内でゴールに合致するデザイン」と定義されている。ゴールには3つあり、それぞれ本能/行動/内省の認知プロセスに関わるもので、極めて UX 的な概念。
まずは巻末の「デザイン原則」のアフォリズムから。
 Dan Saffer『インタラクションデザインの教科書』(2007)
Dan Saffer『インタラクションデザインの教科書』(2007)
『About Face 3』がプロフェッショナル向けのインタラクションデザイン本の決定版だとすれば、こちらは初心者向けの決定版。
インタラクションデザインに軸足を置いて、ユーザー中心デザイン以外のアクティビティ中心デザイン、システムデザイン、才能に基づくデザインといったアプローチを紹介しているのがとても新鮮。
またこの時期すでに「サービスデザイン」という概念に触れ、ジャーニーマップ(プロセスマップ)を紹介しているのも、特筆すべき点。
 Russ Unger『UXデザインプロジェクトガイド – 優れたユーザエクスペリエンスデザインを実現するために』(2009)
Russ Unger『UXデザインプロジェクトガイド – 優れたユーザエクスペリエンスデザインを実現するために』(2009)
タイトルに「プロジェクトガイド」とあるように、UX デザインのメソッドを導入したプロジェクトマネジメント入門書。
本書における UX デザインの定義は、「ユーザの体験に影響する要素を創造しシンクロさせること」で、その業務はインフォメーションアーキテクト/インタラクションデザイナー/ユーザーリサーチャーの3つに切り分けられている。
 Whitney Quesenbery『ユーザエクスペリエンスのためのストーリーテリング – よりよいデザインを生み出すストーリーの作り方と伝え方』(2010)
Whitney Quesenbery『ユーザエクスペリエンスのためのストーリーテリング – よりよいデザインを生み出すストーリーの作り方と伝え方』(2010)
「UX におけるストーリーテリング」は、「人に話を伝えて共感してもらうための技術」と言い換えられる。つまりナラティブな表現によって、「よりよいデザイン」を生み出す方法である。
ワークショップの実践で感じたのは、誰にどんな状況で何を伝えるかによって、まったく使い方が変わってくるということ。プレゼンテーションはもちろん、リサーチからプロジェクト内でのアイデアの共有まで、実に広義の UX デザインを対象にしている。
 Peter Morville『アンビエント・ファインダビリティ – ウェブ、検索、そしてコミュニケーションをめぐる旅』(2005)
Peter Morville『アンビエント・ファインダビリティ – ウェブ、検索、そしてコミュニケーションをめぐる旅』(2005)
ブライアン・イーノによる概念、「アンビエント」(意識することもできるが、無視もできる)の引用から期待できる通り、読み物としておもしろい。よくも悪くも、他のオライリー本とはかなり異なる印象。
本書が提唱するのは、現代の「アンビエント」なネットワーク技術において重要となる、「見つけやすさ」(ファインダビリティ)という指標。「ユーザー・エクスペリエンス・ハニカム」の図は、UX の説明に多用される。
 Jenifer Tidwell『デザイニング・インターフェース — パターンによる実践的インタラクションデザイン』(2006)
Jenifer Tidwell『デザイニング・インターフェース — パターンによる実践的インタラクションデザイン』(2006)
インフォメーションアーキテクト/UX デザイナーの道具箱。
建築家クリストファー・アレグザンダーの「パターンランゲージ」のメソッドを応用した、インタラクションデザイン用のパターン集。
本というよりはアプリケーションのような使い方なので、あえて言うなら狭義の UX デザインの部類。
置いてあるのは第一版で、他にパターンが増えた第二版や、“Mobile Design Pattern Gallery” もある。
 江渡浩一郎『パターン、Wiki、XP – 時を超えた創造の原則』(2009)
江渡浩一郎『パターン、Wiki、XP – 時を超えた創造の原則』(2009)
「パターンランゲージ」がどのような起源を持ち、時間や分野を越えて、どのように発展していったかを追った物語。
「パターンランゲージ」とは、情報のアーキテクチャではなく、設計思想をアーキテクチャとして実現させるための手法である。だからさまざまなエコシステムに応用可能であり、それはUI設計においても例外ではない。前述の『デザイニング・インターフェース』が実用的な良書である事実や、あとで紹介する井庭崇さんの作ったパターンランゲージが、そのことを証明している。
 Stewart Brand『How Buildings Learn: What Happens After They’re Built』(1994)
Stewart Brand『How Buildings Learn: What Happens After They’re Built』(1994)
この本は、どうしても本棚に見つからなかった、アレクザンダーの『パターンランゲージ』の代わり。著者は”Whole Earth Catalog”のスチュワート・ブランドで、本書も『パターンランゲージ』と同様に、建築の設計の思想で、アナロジーとして情報設計の領域でも語られている。
関連情報として、日本語によるダイジェスト版や、1997年にBBCで制作されたビデオがある。また『モードの体系 2』の終わりの方でも参照した。
 SFC 井庭崇研究室 学習パターン・プロジェクト『Learning Patterns』(2009)
SFC 井庭崇研究室 学習パターン・プロジェクト『Learning Patterns』(2009)井庭崇さんが作った「学び」のためのパターンランゲージ集の小冊子。もちろんオンラインでも PDF 版がダウンロードできる。
『Learning Patterns』PDF ダウンロードページ
創造的で自律的な学び方をパターンランゲージ化したことも素晴らしいが、パターンランゲージが作れるということを示した功績はさらに大きい。続編として、2011年度の研究成果『プレゼンテーション・パターン』がある。
以上、「広義/狭義の UX デザイン」をテーマに、20冊取り揃えました。
今後も本を入れ替え、そのテーマごとに記事を書いていく予定です。
また co-ba library にも、ぜひ一度足を運んでみてください。